使用::before 與 ::after來製作可列印的logo圖片

網頁設計一直以來都存在著一個很多人都遇到的問題,就是LOGO圖片究竟該不該放到HTML原始碼中?若是放在HTML中,那麼HTML原始碼就增加了一段因為「視覺需要」而添加的原始碼,這跟我們希望把結構與視覺分離的目的是悖離的,倘若放置在CSS中並使用背景圖片的設計方式,則在USER列印畫面時,由於瀏覽器預設是不列印背景影像與色彩的,所以LOGO將無法被列印出來,長久以來設計師不斷的希望能夠將視覺設計與文件結構分離,使用CSS &HTML技術可以完美的達到此目的,卻因為瀏覽器預設不會列印網頁的背景色彩與圖片的這個問題,導致網頁設計師在設計上總是有此一矛盾現象,將圖片置入HTML與不置入HTML的設計師則分成了兩派,且爭論仍舊存在,直到現在Amos有了完美的解決方案。
現在您可以使用CSS的::before與::after偽類別選取器來為您的網頁設定可列印的LOGO圖片,CSS早在CSS2.0的版本就提供了:before與:after偽類別選取器,到了CSS3.0時修改了此選取器的撰寫方式,就是在選取器的前方多加了一個冒號(:),雖然改了撰寫方式,但是功能卻沒有改變喔,不過由於此選取器制定出來的那個時期仍舊是IE6當道的時代,而聰明且佛心的IE6卻不認識此選取器,讓網頁設計師可以少記幾個選取器,導致許多的網頁設計師都沒有用過:before與:after這兩個選取器。
使用::before或::after選取器時,您需要搭配content屬性以及url屬性值才能設計出可以被列印出來的LOGO,基本語法如下:
#logo:before{
content:url(images/site-logo-n.png);}
最後呈現出來的效果就會像下面這樣

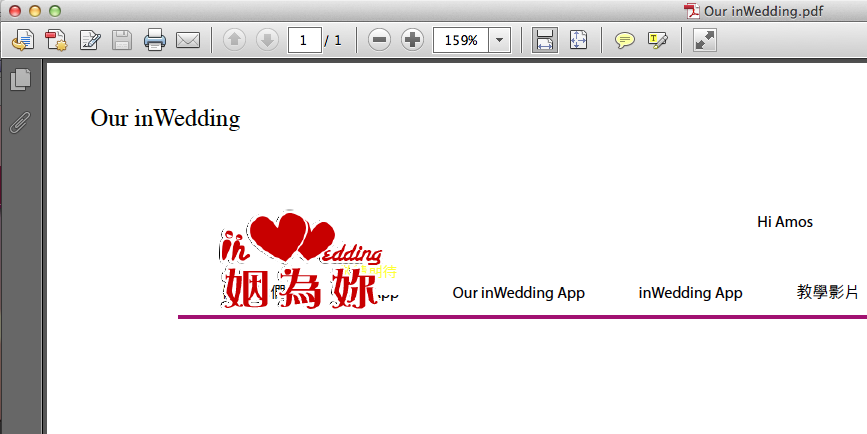
而列印出來則會變成如此(為了環保,列印成PDF)

但是LOGO出來了,原本網站標題的文字怎麼辦?隱藏文字的方法很多,你可以多加一層span把文字包起來做縮排,或者直接設定標題的寬度與高度,讓超過寬度的標題文字用overflow隱藏起來,但是就是千萬不要設定display:none或者是hidden,Amos要提醒您,使用display:none這樣的作法對於搜尋引擎是會扣分的喔,可千萬不能使用。
哪些瀏覽器不能使用?
::before 與 ::after 是CSS3的選取器,所以舊版的IE是不支援的,若要讓舊版IE能夠支援的話,你可以使用 :before 或 :after 這兩個CSS2的選取器,但是要注意IE7 & IE8不支援這兩個選取器,所以若要讓這兩個笨蛋瀏覽器也能使用的話,你可以加掛一個ie8.js的外掛,讓這兩個瀏覽器都能正常顯示喔,
如果以上方式有幫助您解決了問題,歡迎留言告知Amos喔~謝謝您^^
內文若有錯誤還請不吝指正,謝謝。



