查詢CSS與瀏覽器支援度的網站

CSS與瀏覽器支援度一直以來都是網頁設計師最常發生的疑問,而網路上也有不少的CSS&瀏覽器支援列表,可是每次要在眾多瀏覽器中找到你想查詢的CSS屬性總是非常辛苦,有沒有一個跟google一樣可以讓我直接搜尋就找到答案的網站呢?Amos在這邊提供一個網站讓您節省搜尋的時間。
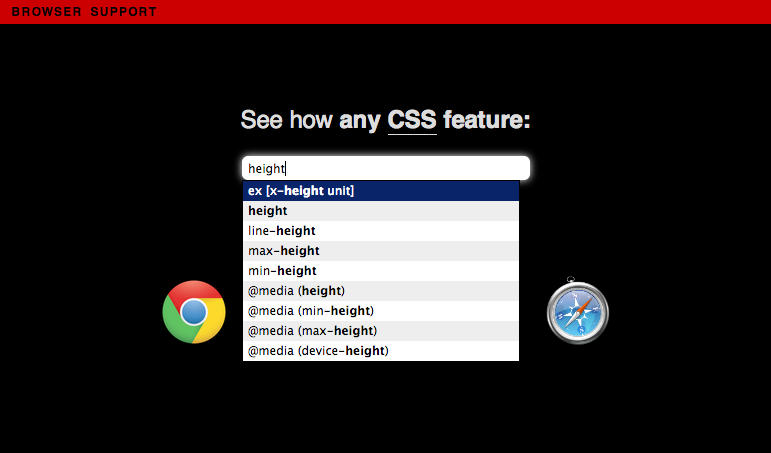
Browser Support 是一個CSS支援度搜尋器,進入網站之後很明確的就顯示一個搜尋欄位,輸入你想查詢的CSS屬性之後按下Enter就能查到你輸入的CSS屬性有哪些瀏覽器有支援囉。馬上跟著Amos來試試看吧,首先Amos輸入最常見的高度(height)來查詢看看,馬上網站的自動完成功能就幫你找到跟CSS height屬性相關的一堆屬性了

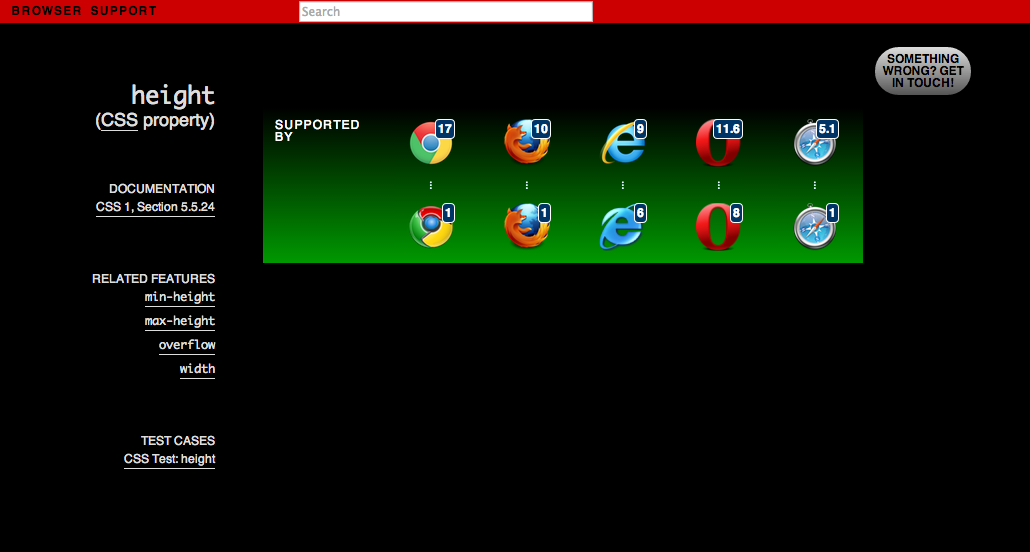
按下Enter之後就可以看到查詢出來的結果,由畫面中可以看到Amos搜尋支援CSS height屬性的瀏覽器是chrome 1~17版、Firefox 1~10版、IE 6~9版、Opera 8~11.6版、Safari 1~5.1版

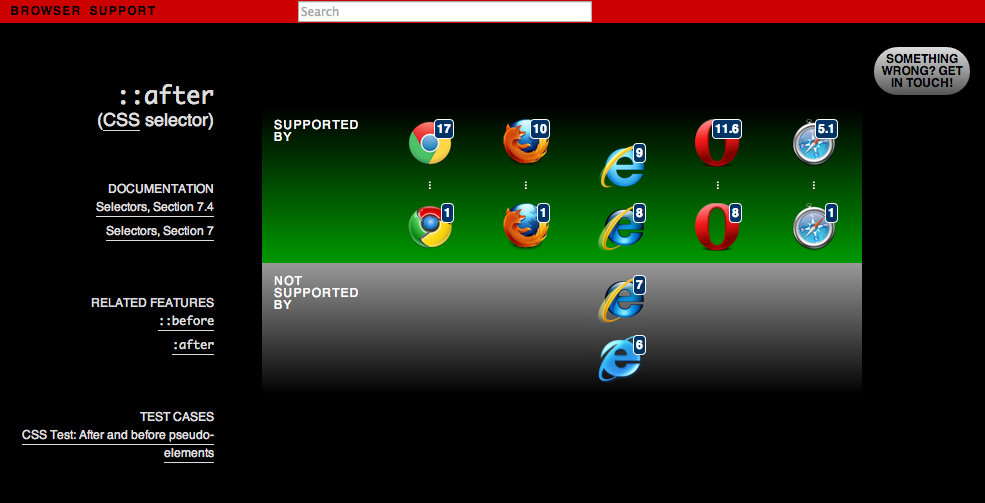
這樣簡單多了吧~不過仔細看看,內容的瀏覽器版本似乎有點老舊了!像是Chrome瀏覽器版本都已經開發到30版了,上面還顯示著17版~這太弱了啦!不過不大需要擔心,因為height這麼基本的屬性,用水母腦去想都知道瀏覽器一定支援的,我們要解決的問題大多應該是萬惡的舊版IE才是,所以Amos來搜尋::after試試看好了,其實::after或者是:after是差不多的,只是一個是CSS3一個是CSS2的版本差異,搜尋完之後發現在IE的版本準確度上面,大致是沒有問題的,這樣其實就夠我們用了。

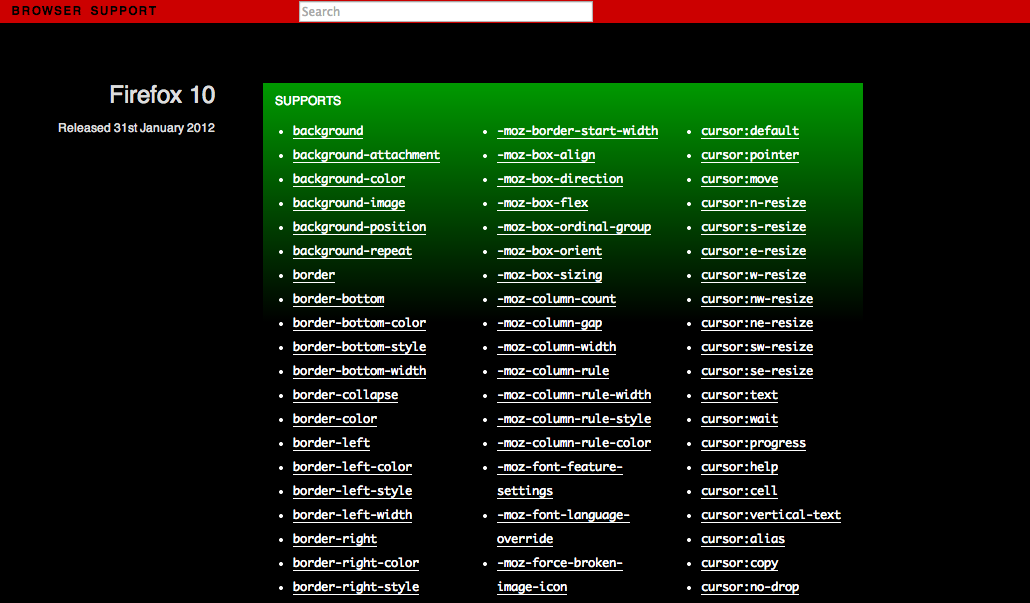
此外,若是點擊了下方的瀏覽器圖示,還能看到該瀏覽器版本有支援的CSS屬性有哪些,像是我點擊了Firefox 10的圖示之後出現了包含CSS3屬性在內的整個清單都列出來了~

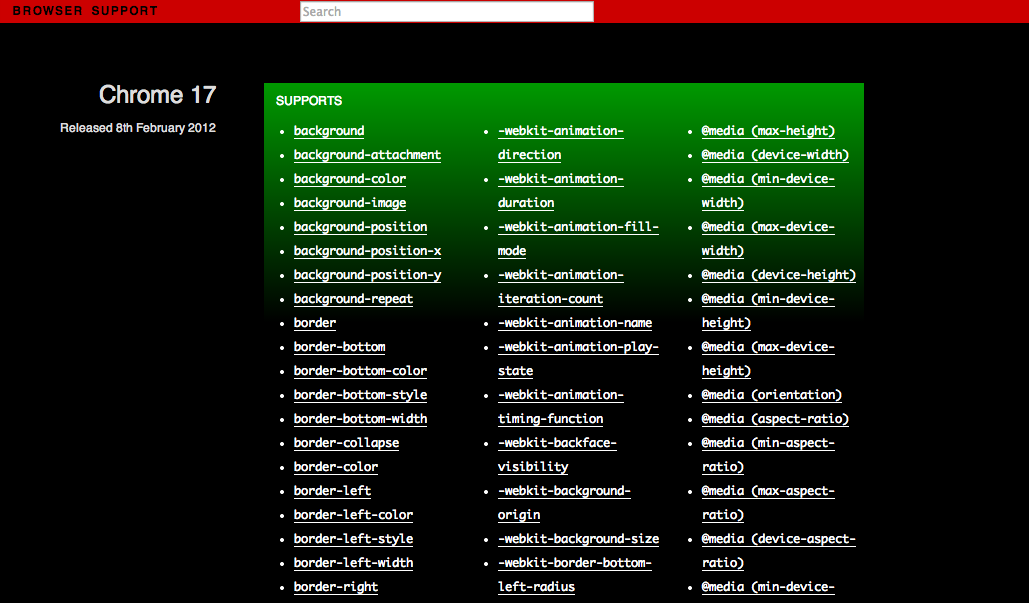
點了Chrome 17的圖示之後,同樣也秀出了整個支援的CSS列表

Browser Support 網站對於想好好研究CSS的人來說,可以說是非常的方便,期待網站作者能持續不斷的更新內容以造福廣大的網頁設計師群囉~Browser Support的網址是http://www.browsersupport.net/,大家趕快去試看看吧。



