那些年!因為IE6而被許多人遺忘的CSS選取器

在CSS中有多個被老舊IE所陷害的CSS選取器,由於IE6對此選取器的不支援,導致有不少網頁設計師把它遺忘了許久,其中子代選取器「>」以及親代選取器「+」目前都由於IE6的淘汰率大幅提升都開始展露頭腳了,Amos見過有不少使用CSS設計網頁許久的設計師,有可能對這兩個選取器有些陌生,而陌生的主因IE6不支援這些選取器,所以之前在網路上面對此兩個選取器的介紹文章也少的多。如果你已經對這兩個選取器很熟練了,那麼你可以直接離開了,要不~就隨意看看再走吧~^^
「+」親代選取器
經常遇到有設計師對於親代子代的名稱有些搞不清楚,簡單的說,親代就是兄弟層,也就是同一層的標籤,若是要以下面原始碼來看的話
<ul> <li><a href="#">項目一</a></li> <li><a href="#">項目二</a></li> <li><a href="#">項目三</a></li> <li><a href="#">項目四</a></li> <li><a href="#">項目五</a></li> <li><a href="#">項目六</a></li> </ul>
<li>標籤與<li>標籤就是所謂的親代(兄弟)層,而<a>標籤則是<li>標籤的子代層,「+」是所謂的親代選取器,如果我們採用以下寫法
li + li{
color:#F00;}
則會選取到從第二個<li>開始到最後面的<li>標籤, 意思就是:緊跟在<li>標籤後方的<li>標籤,因為符合連續兩個<li>標籤的條件,只有第二個的<li>及其後方的<li>有符合。如果這樣很難理解,我們可以繼續看下面例子,我們有以下這一段HTML原始碼
<h1>我是標題呵呵呵</h1> <p>我是第一段文章啦啦啦</p> <p>我是第二段文章哩哩哩</p> <p>我是第三段文章嘻嘻嘻</p>
然後我希望可以把第一段段落文字設定為紅色,早期的作法大概就是給它一個class或者是id來設定,但事實上使用+親代選取器可能還更快,你只需要這樣設定CSS即可
h1 + p{
color:#F00;}
意思就是:緊跟在<h1>標籤後方的<p>標籤,第二個<p>標籤並沒有「直接跟在」<h1>標籤後,所以不會套用到,那麼這時候有個疑問來了~如果我想要套用在第二個<p>標籤的話怎麼辦?答案是下面這樣:
h1 + p + p{
color:#F00;}
這樣應該就容易理解了吧~
「>」 子代選取器
子代選取器,顧名思義就是選取子層物件,而CSS的「>」子代選取器是選取「下一層」的物件,這邊請注意看此選取器是選取「下一層」物件喔,不是選取下面「所有層」喔,這邊我們換個結構來看看,下面Amos我做了三層的div標籤,為了簡單化記憶,第一層給它class=”aa”,第二層則是class=”bb”,第三層class=”cc”
<div class="aa">
<div class="bb">
<div class="cc"></div>
</div>
<div class="bb">
<div class="cc"></div>
</div>
<div class="bb">
<div class="cc"></div>
</div>
</div>
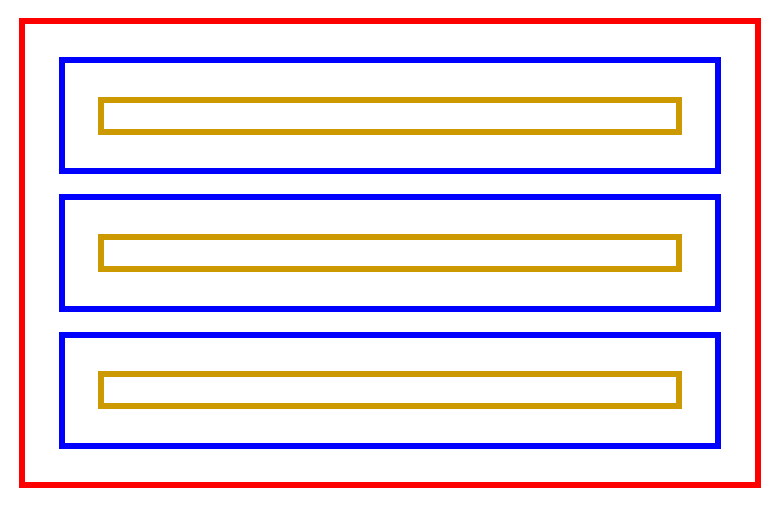
然後我們把每個div都先給它一些margin、padding與border,並且為每個區塊設定不同的邊框色彩好方便識別。
div{
padding:20px;
margin:30px;
border:10px solid #F00;
background:#FFF;}
.bb{ border-color:#00F;}
.cc{ border-color:#C90;}
設定完長這樣

接下來我們可以利用CSS 「>」選取器來選取「指定層」的div,如果你想要選取bb層的話,此時Amos假設沒有bb class,我們可以利用以下CSS選取器來設定bb層
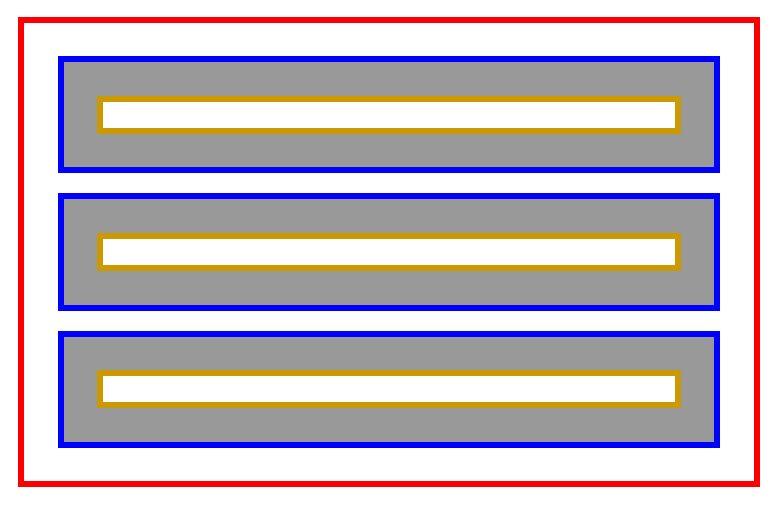
.aa > div{ background:#999}
你會發現到只有第二層div才會有背景色彩(如下圖),這樣的作法真的超方便的,最常見的就是使用在多層次選單的設計上面,有了這個選取器我們就能針對第二層第三層的選單或區塊快速的指定CSS外觀了~

看了以上的介紹~想必各位應該多少對這兩個選取器有所了解了~所以從今天開始~就開始改用CSS+選取器還有>選取器來取代多餘的CSS class吧。以上若有錯誤,還請各位不吝指教,謝謝。




2 Comments
不能 .aa > bb
.aa > bb + cc
嗎?
可以噢~只是這樣會選到aa子層中,緊跟在bb後方的cc