你的Chrome看不到CSS3 3D嗎?這篇教你怎麼解決!

不知道你有沒有發生過明明Chrome版本是最新的,但是就會在某幾台電腦上面看不到CSS3 3D的效果,而且在Firefox下的CSS 3D卻又是正常的!這真是太詭異了,Amos最常在一些比較舊的電腦硬體上面看到此種狀況,而一些朋友也曾經遇到過,這時候不管你怎麼找就是找不出問題,甚至還會懷疑是自己的CSS寫錯或是硬體出問題了,有朋友說重新安裝就能解決,但就算重新安裝還是不知道問題出在哪裡~這就讓Amos很頭痛了啊,現在Amos教你一個檢查方式,讓你也能查出Chrome為何不知援CSS 3D的秘密。
查詢Chrome所有支援項目的方式
首先很簡單的,你只要在Chrome的網址列上輸入「about:gpu」或者是「chrome://gpu」,接著按下「Enter」後,你就能看到Chrome內對各種功能的支援啦!

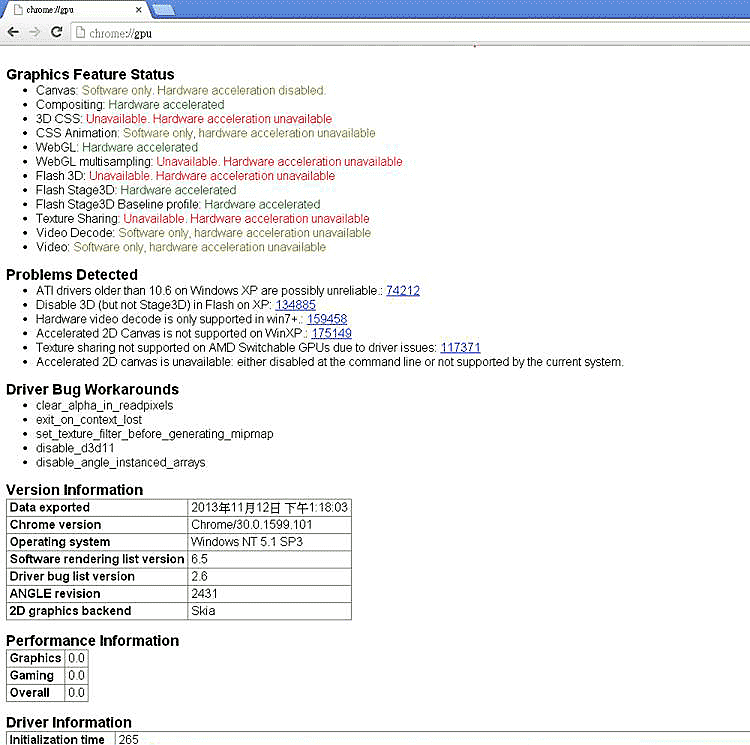
在以下畫面中可以看到目前這台電腦支援與不支援的項目有多少,且在畫面中可以看到有些項目是硬體支援,有些則是用軟體支援方式。而且很明顯的硬體本身就不支援CSS 3D了,並且也不支援Flash 3D,而CSS3的Animation屬性也是由軟體去解碼而非用硬體去解。(此圖片請友人協助由較舊的電腦取得)

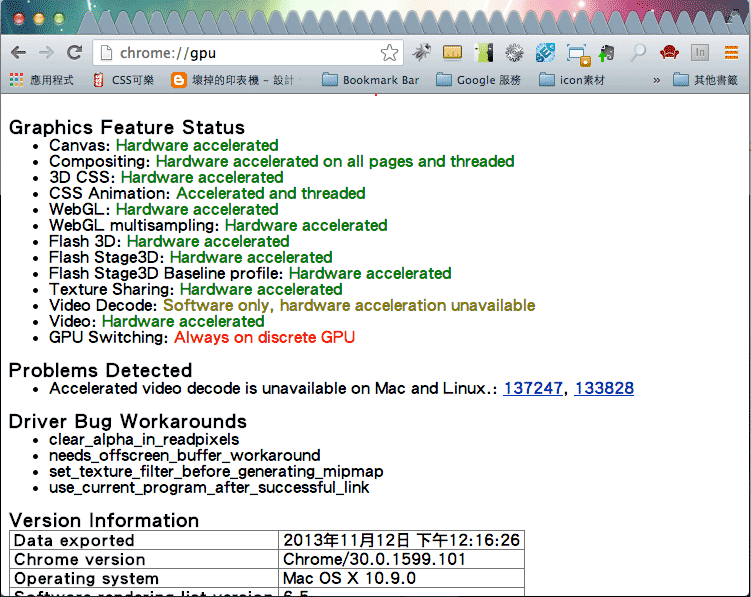
換一張畫面來看,下面這張圖是由Amos的MAC筆電取得的,畫面中可見到CSS 3D是硬體本身就支援了,而CSS3 animation功能則是支援加速執行緒,也看到了在Amos的電腦上,影片的解碼是採用軟體解碼而非硬體解碼,這樣是不是非常清楚了呢?

不支援CSS 3D怎麼解決?
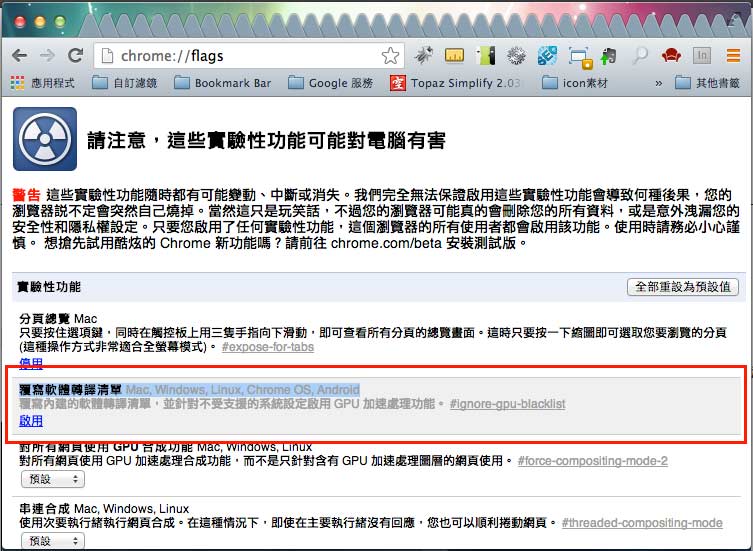
那如果裡面寫著不支援的話,是否就真的不支援呢?有沒有辦法修改呢?你可以試試看在網址列輸入「about:flags」,就能看到Chrome的各種設定啦,請找到並打開「覆寫軟體轉譯清單/override software rendering list」,接著重新啟動你的Chrome看看,也許就能解決了。

但…若還是無法解決的話,你也可以改看看其他設定,但會有風險就是了,如果最後真的無法解決的話!就請乖乖的拿出信用卡上網刷一台新的電腦吧(無誤)~
若是以上翻譯有任何錯誤,還請不吝指教,謝謝!



