流感肆虐時,快來吞一顆用 CSS3 繪製精美的膠囊吧!

據說~身為一個網頁設計師,感冒喉痛時只要用CSS畫顆感冒膠囊就能迅速治好感冒,這是業界不傳的祕術!所以~昨天感到喉嚨有點不舒服,就趕快在火車上用CSS3畫了顆感冒膠囊,我想應該可以避免病情嚴重下去,對吧?!(喂!這毫無根據吧!)
每每講到CSS3就不得不提到它的漸層啦~陰影啦~圓角啦~直角啦~,這些個CSS3的屬性總是能讓我們在網頁設計這個領域中彈性且快樂的應用!加上在專案工作忙碌之餘~也抽空順便得了個感冒一下順便練練CSS3的應用方式應該是很養身的休閒方式,剛好又看到了 Fran大師繪製的超精美圖示就想到,身為一個CSS的熱血人士,吃藥不稀奇,用CSS3來畫個精美的膠囊應該不為過吧~
繪製 CSS3 膠囊的11個小細節
其實在這個CSS3圖示中,有好幾個小細節不是很好處理,除了在火車上的時間外(約1hr),後續大約野花了一個小時把小地方處理好,但這些細節若是你的電腦螢幕太差的話~可能會看不太出來就是了(笑)。
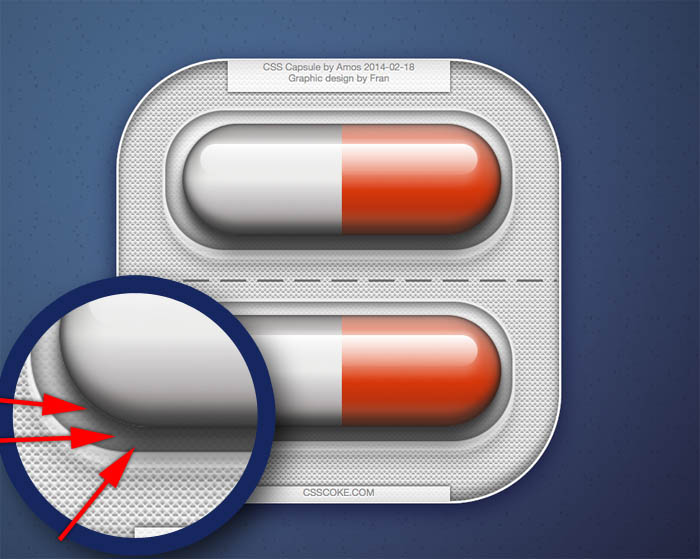
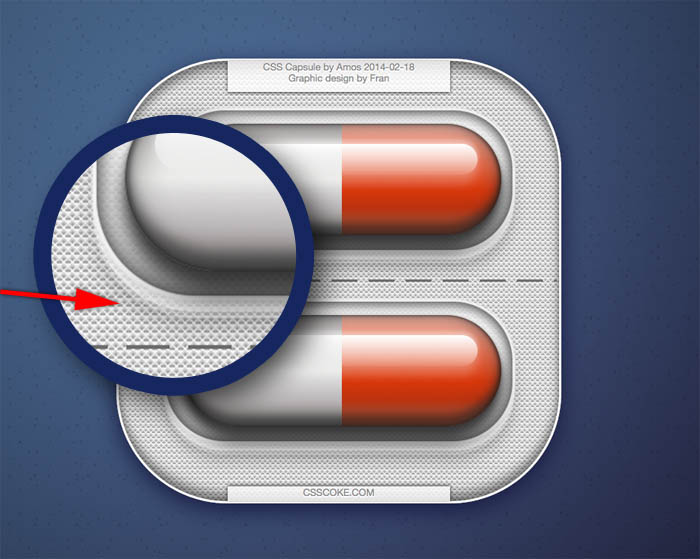
第一個小細節:膠囊的邊緣不是非常銳利的邊緣,過於銳利的邊緣會讓膠囊看起來很假,所以在處理時把膠囊的邊緣有稍微利用內外部的陰影做出輕微的模糊效果。

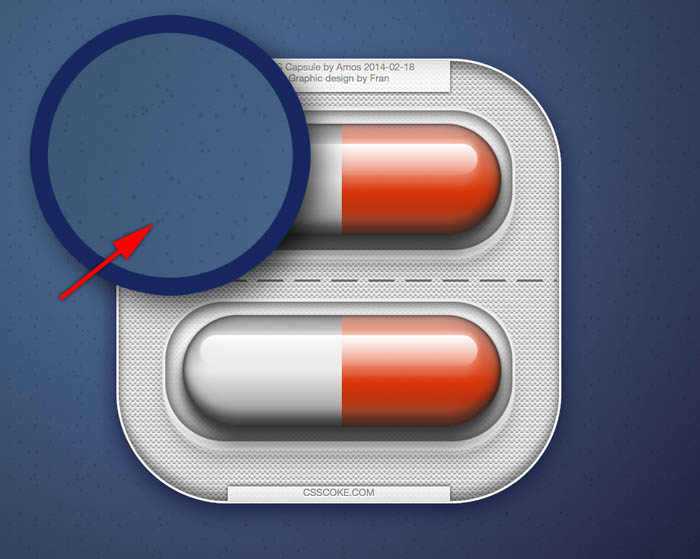
第二個小細節:使用純CSS3的漸層來製作雜點背景,要弄到亂數的感覺是真的很辛苦阿~(Amos表示:我真的不是太閒了)

第三個小細節:膠囊的下方採用了多層的陰影來製作層次感,這部份若你的螢幕對比調整太高,應該是看不出來該處細微的層次的喔,Amos使用的是Mac筆電看的,雖不是最高檔的貨,但是還是可以看到細節的。

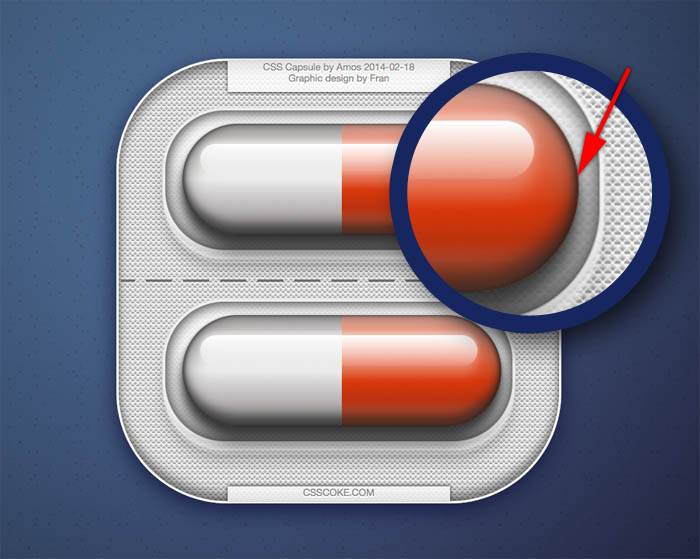
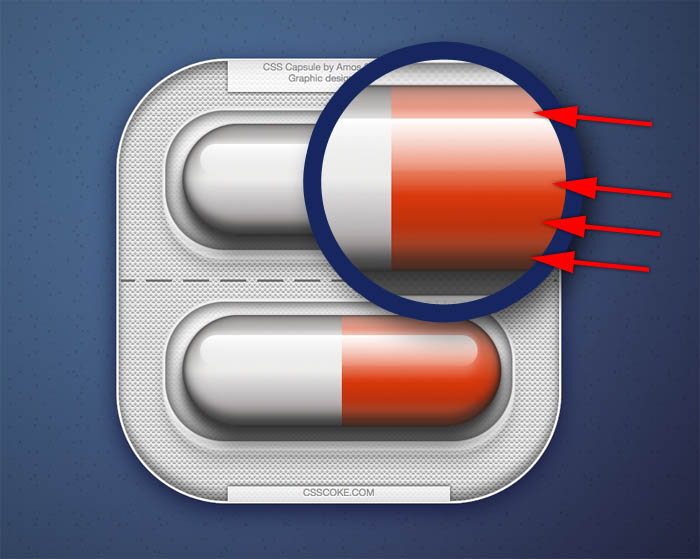
第四個小細節:Amos在膠囊上面的高光處使用了多層次的反光,不僅僅只是處理高光面的漸層色,也處理了高光處上下的次反光區域。

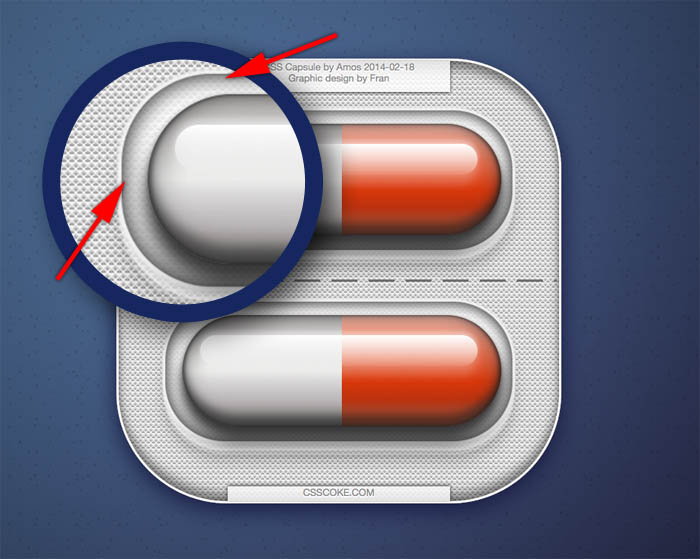
第五個小細節:包裝膠囊的空間下方,不僅僅只有反光的感覺,還包含了陰影的質感,讓層次更加的細緻。

第六個小細節:膠囊本體的漸層色,Amos不僅僅使用雙色漸層與RGBA色彩混色而已,而是使用雙色以上的多色漸層,以營造出更加真實的色彩質感。

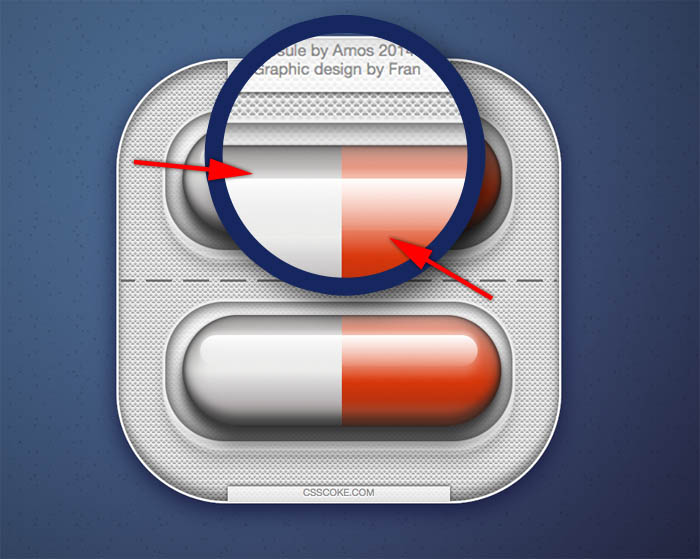
第七個小細節:膠囊的包裝空間中,凹槽處的內部陰影並不是純粹的單層內陰影,而是多層的內陰影,可營造出更真實的質感,不會死黑。

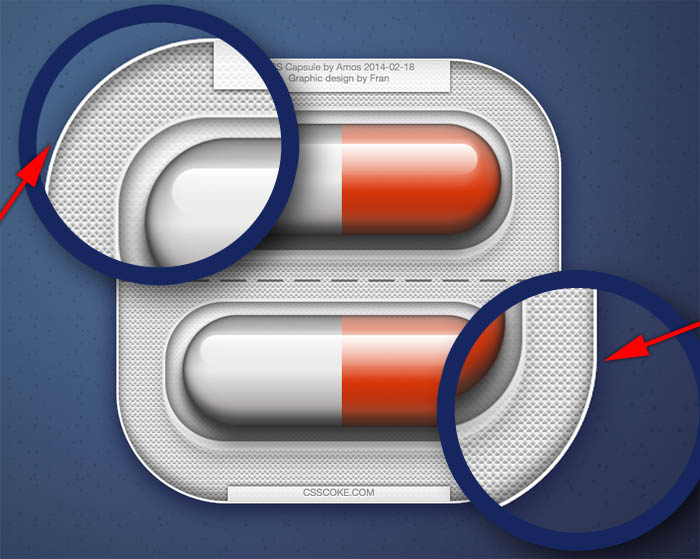
第八個小細節:整個包裝的外部陰影採用的不是黑色而是深藍色,可以讓陰影的色彩更加的融合近背景色彩中,色彩也更美。

第九個小細節:整個包裝的陰影採用了些微的Y軸偏移,而不是完全無偏移,這樣可以讓物體感覺更有貼壁感。

第十個小細節:膠囊本體的陰影也製作了Y軸的偏移,在色彩上面也並非選擇死板板的黑色,這樣可以讓反光及陰影的對比不致於太過強烈,更有質感。

第十一個小細節:在邊緣的陰影擴充中,採用inset的圓角效果會比設定在outside更平滑,若設定在outside的話,會有輕微的「角」感出現。

想看實際頁面的話,請到 Demo頁面 觀看
想看CodePen原始碼的朋友可以至 我的codePen 頁面 觀看喔~



3 Comments
讚oh
謝謝,歡迎有空多來逛逛噢~
[…] 好久沒有用 CSS3 畫些好玩的 CSS3 小範例了,距離上次用 CSS3 繪製精美的膠囊 也已經快滿一年了(哇!也偷懶太久了吧),趁著一個假日,跟好友 […]