Retina螢幕的Photoshop無法1:1顯示網頁版型,用這招搞定!

自從 Apple Retina 螢幕問世之後,從此設計師的螢幕進入了高解析度時代,以往我們的螢幕大概就72ppi這樣,但是現在卻變成了兩倍的解析度,以往我們在Photoshop中只要設定100%檢視比例就能觀看實際的網頁版型設計了,但是現在使用100%卻變成了縮小50%的網頁畫面,這真的很不科學啊!怎麼Adobe沒有想到這一點呢?怎麼辦?只好設定200%的檢視比例囉。這樣就能在 Retina 螢幕上觀看一般螢幕1:1的畫面了,但……
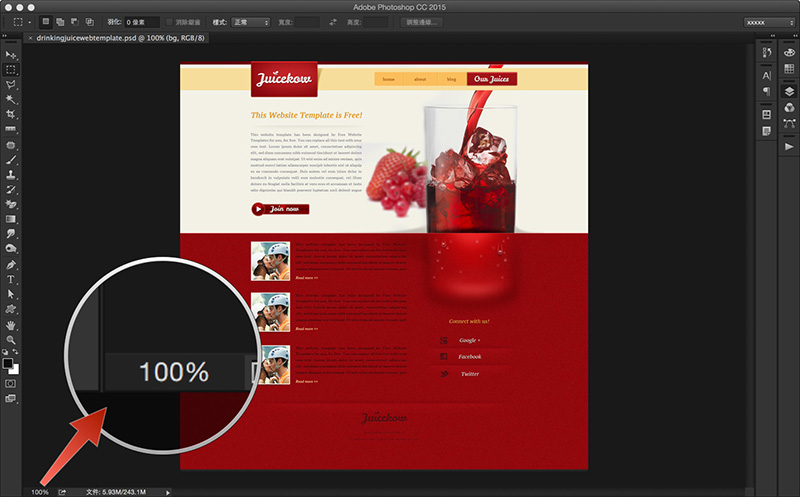
既然知道了 Retina 螢幕解析度的問題原因跟解決方案之後,另外一個問題又來了,以往我們只需要在Photoshop中用滑鼠點兩下放大鏡工具或者是按下快速鍵 command + 1,就能讓我們的畫面呈現100%的檢視比例,可是現在點兩下跟快速鍵都沒用啊,因為他還是一樣跑100%,而我需要的卻是200%檢視比例,這樣逼得我一定得去設定視窗左下角的顯示比例為200%才行,實在太~~~不~~~方~~~便~~~啦!!!

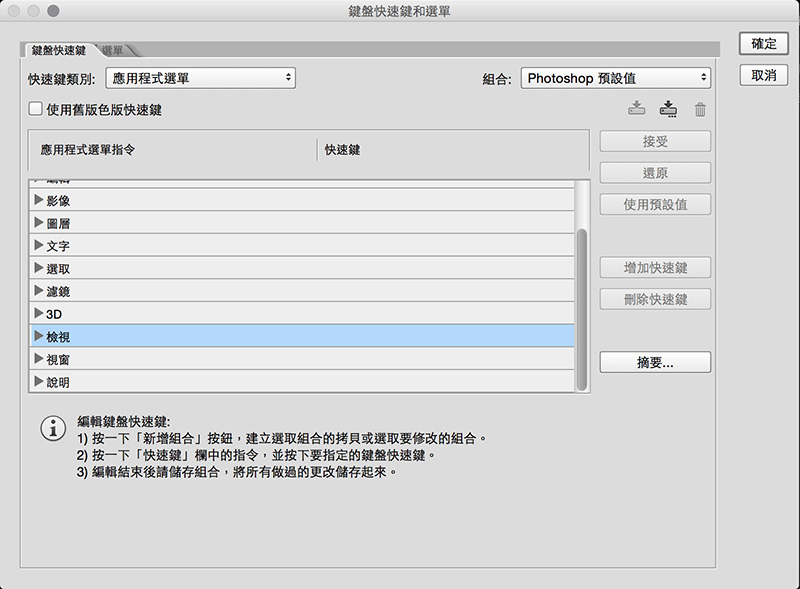
google了國外的資訊,卻也沒google到解決方案,這逼的Amos一定要手動去改顯示比例才行,不死心,既然工具無法下手,用修改快速鍵總可以吧。既然有方向了,直接進到「編輯」選單中的「鍵盤快速鍵」項目,接著向下捲動直到看到「檢視」這個選單項目

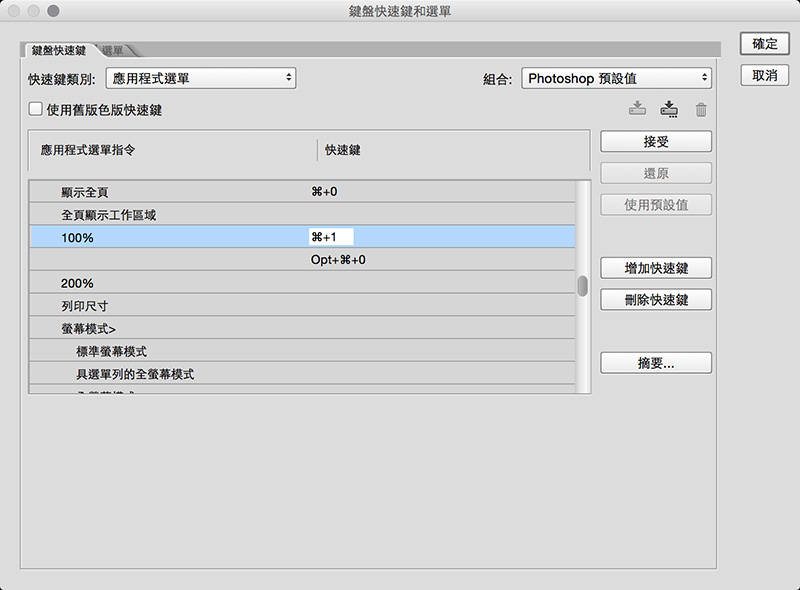
點選「檢視」項目的三角形後展開,再向下繼續捲到直到找到「100%」,發現「100%」這個項目的快速鍵竟然有兩組!這也太過分了,200%檢視你不給我快速鍵,100%倒是很多餘大方的給了我兩組啊啊啊~

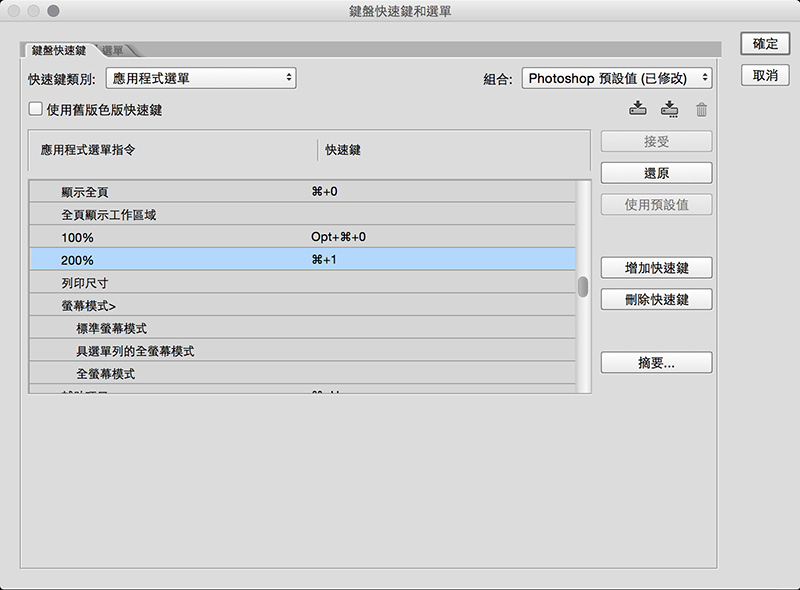
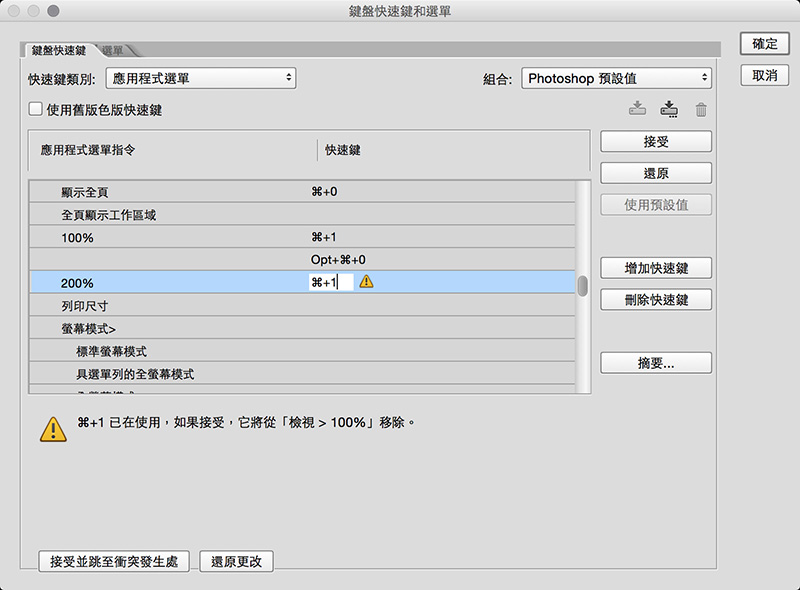
不多說直接改,點選「200%」這個選單項目後,右邊的快速鍵輸入框會自動反白,這時候直接按下鍵盤的「command + 1」就對了,但是Photoshop會直接檢查到快速鍵跟「100%」檢視比例的快速鍵衝突了,請點選視窗右上角的「接受」按鈕即可把衝突的快速鍵換成我們現在設定的快速鍵了

修改完成!現在我們可以到photoshop中去測試囉,只要按一下「command + 1」就能放到200%的檢視比例了,如果想看100%畫面比例的話,就按「command + Opt + 0」即可,是不是快速很多呢^^