CSS3 3D實務應用
Amos / 李建杭
Amos / 李建杭
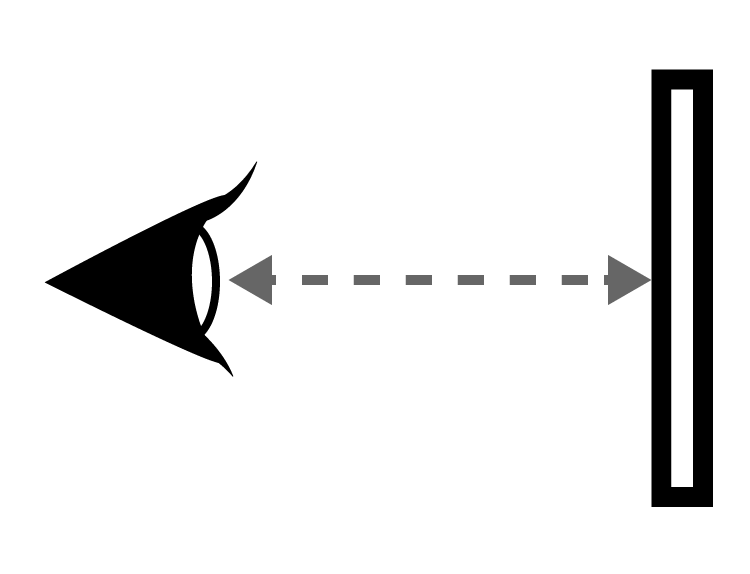
也就是眼睛與螢幕的距離
只是設定距離,並不影響物件尺寸

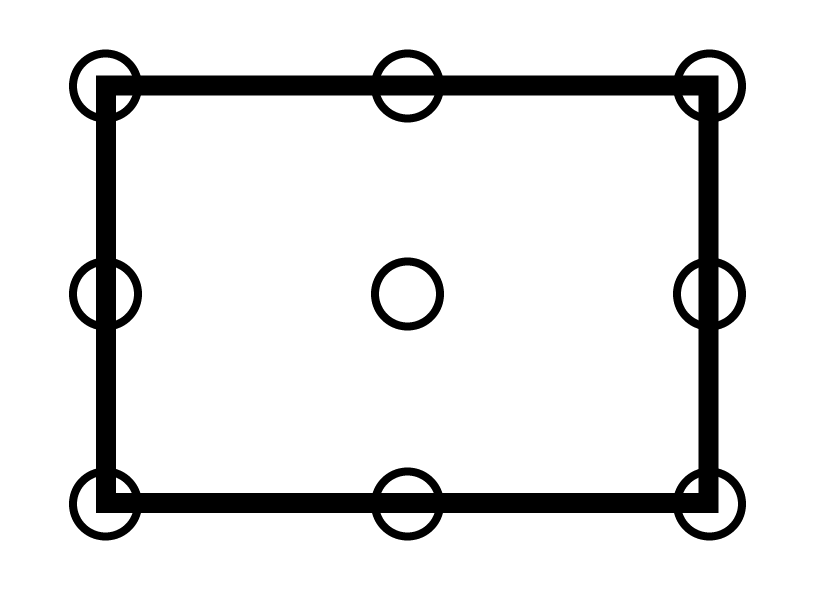
也就是眼睛對到螢幕的2D平面位置
預設是正中間

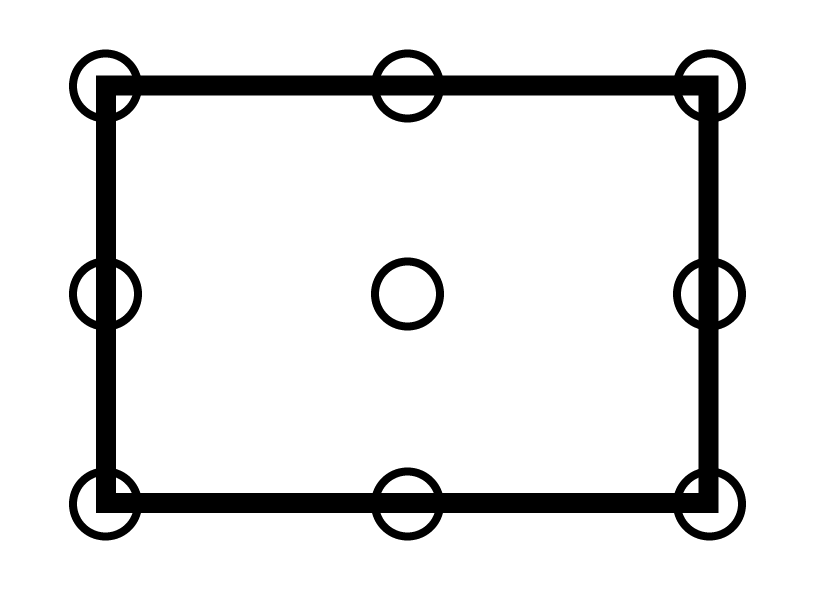
定義變形原點
預設是正中間

變形樣式
預設是平面 flat
變形
transform: scale() skew() rotate() translate();
看起來並不困難啊~簡單啦~
transform: matrix(0,0,0,0,0,0);
6個數字而已~不怕
transform: matrix3d(0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0)
這...@@開始後悔當初數學沒有好好學...
會不會太超過了點?
放感情下去寫
- 取自海角七號
我是Amos
FB: Amos Lee
部落格:CSS可樂
http://csscoke.com/test/download.html