CSS Layout很難?用這招30秒就讓你輕鬆生出網頁版面!

CSS Layout 一直以來就不斷的困擾著視覺設計師以及程式設計師,往往精心切好的一個版,在瀏覽器中竟然是如此的不堪一擊,畫面跑版就跟921災區一樣的恐怖悲慘,「CSS Layout 為什麼這麼麻煩?」的想法也在設計師腦海裡從未消失過,俗話說的好,好的瀏覽器帶你上天堂,IE瀏覽器不好的瀏覽器讓你做不完,CSS layout跟瀏覽器之間的愛恨情仇就是讓你如此的魂牽夢縈,揪竟以後會怎麼發展下去?就跟著Amos繼續看下去吧~
CSS Layout generator 是一個通用的CSS layout產生器,可以滿足大部分一般的版型需求,不僅可以產生出固定式(Fixed layout)版面,也能產生出液態(Liquid layout)版面,設定簡單,連你阿嬤都會用!如果有一天連你阿嬤的CSS都寫的比你好時,設計師真的就要哭哭了~
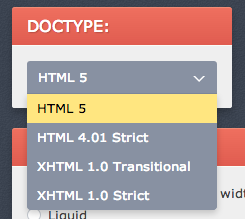
DOCTYPE (HTML文件格式)
HTML DOCTYPE 是一個HTML文件非常重要的環節,DOCTYPE 設定的不同,你的 CSS 解讀就會有所不同,Amos發現早期有很多設計師經常沒注意到這一點,導致畫面跑位還找不到問題點的慘況還蠻常見的。

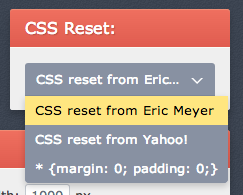
CSS RESET (CSS重設)
說到CSS Layout 就不得不提到CSS Reset了,CSS Layout generator 提供了CSS大師Eric以及雅虎YUI的css reset外,還提供了偷懶的萬用選取器設定法(連這偏門都有!真有你的!),不過Amos發現他沒有提供 normalize 的方式,蠻可惜的。

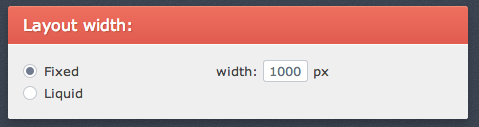
LAYOUT WIDTH (版面寬度)
Layout width (版面寬度設定),使用Fixed(固定寬度)時要多寬有多寬,不過會是以像素為單位來做設定,但是你應該不會設定個2000以上才是XD,若是採用Liquid(液態版面)的話,則會開啟最大寬度跟最小寬度給你設定,揪甘心ㄟ!

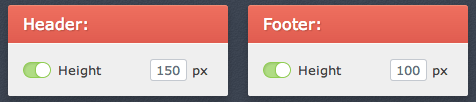
HEADER (頁首)與 FOOTER (頁尾)
Layout 頁首與頁尾的設定,可以分別設定固定高度。

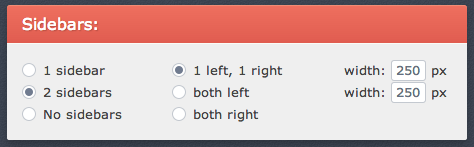
SIDEBARS (側邊欄)
sidebars 側邊欄的設定,彈性自由且設定迅速,並且可以自定寬度喔,有沒有很省力呢?(笑)
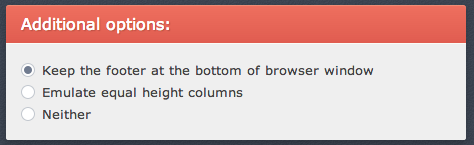
ADDITIONAL OPTIONS (附加選項)

附加功能中的設定依序是
- Keep the footer at the bottom of browser window(固定你的頁尾在畫面下方:簡單的說,就是 position:fixed 啦)
- Emulate equal height columns(模擬等高列:讓你左右兩欄的高度等高的意思)
- Neither(兩者都不要:嗯~這不用我解釋了)
更多的CSS Layout 產生器
其實類似的 CSS Layout 產生器有不少,下面提供了其他類似的 CSS Layout 產生器給各位,請斟酌使用吧~
警告!產生器使用過量,將導致能力及腦力的降低,請小心使用!





1 Comment
排版很好看,简单慷慨,我很喜欢