什麼!舊版 PS也能自動產生CSS3原始碼?

自從Photoshop cc問世以來,許多朋友對於Photoshop cc能直接產出CSS原始碼感到非常的訝異與便利,但是沒有升級到cc的朋友也不用難過,只要有CSS Hat你的Photoshop CS6也能直接產出CSS原始碼囉。
CSS Hat 本身支援Photoshop CS4(含)以上版本,並支援圖層樣式的設定轉換成CSS樣式,CSS Hat不僅包含了CSS3樣式,還支援Less、SASS、Stylus在內喔!除此之外,對於各家瀏覽器不得缺少的前綴字當然也都包含在內囉,真的有夠強大的啦~
CSS hat 支援的Photoshop 屬性
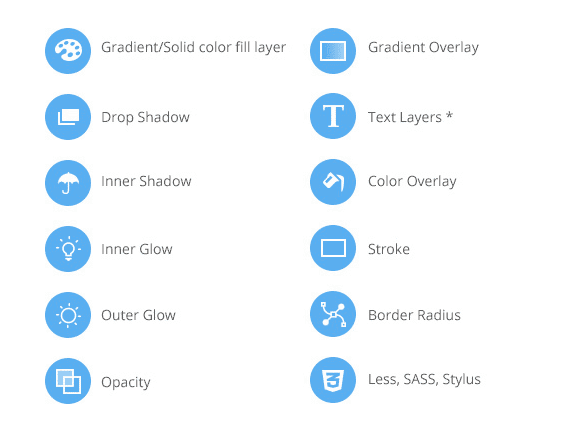
CSS Hat目前支援Photoshop的相關圖層屬性及樣式屬性有以下這些

嗯~看英文很累的話,中文翻譯就是下面這些啦。
- 線性漸層&填滿圖層
- 圖層透明度及填滿項目
- 圖層樣式:
- 陰影
- 內陰影
- 內光暈
- 外光暈
- 漸層覆蓋
- 顏色覆蓋
- 筆劃
- 文字圖層
- 文字色彩
- 文字陰影
- 寬與高
- 圓角
看起來支援度很完整對吧!不多說!馬上來玩看看吧!
CSS Hat 介面
CSS Hat下載下來之後,記得要先進行安裝,目前Amos只有用MAC版本,至於Windows版本的人請自行至官網下載喔。

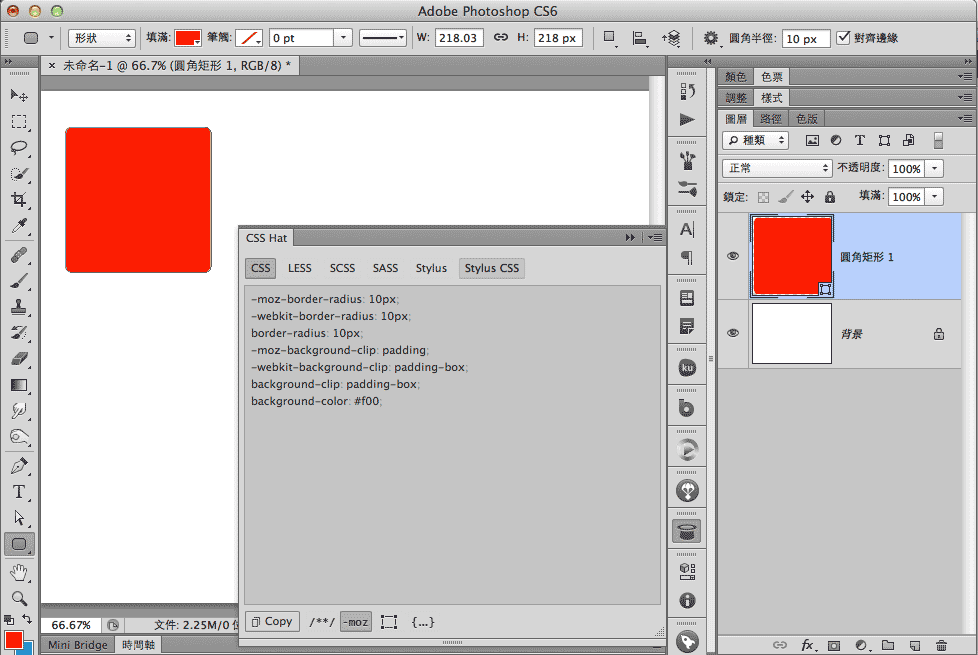
安裝完之後打開Photoshop就會出現囉,接下來馬上來繪製一個形狀圖層看看,果然馬上就自動出現了CSS樣式碼,且可以看到圓角設定就跟我在Photoshop中設定的一樣,傑克這真是太神奇啦!

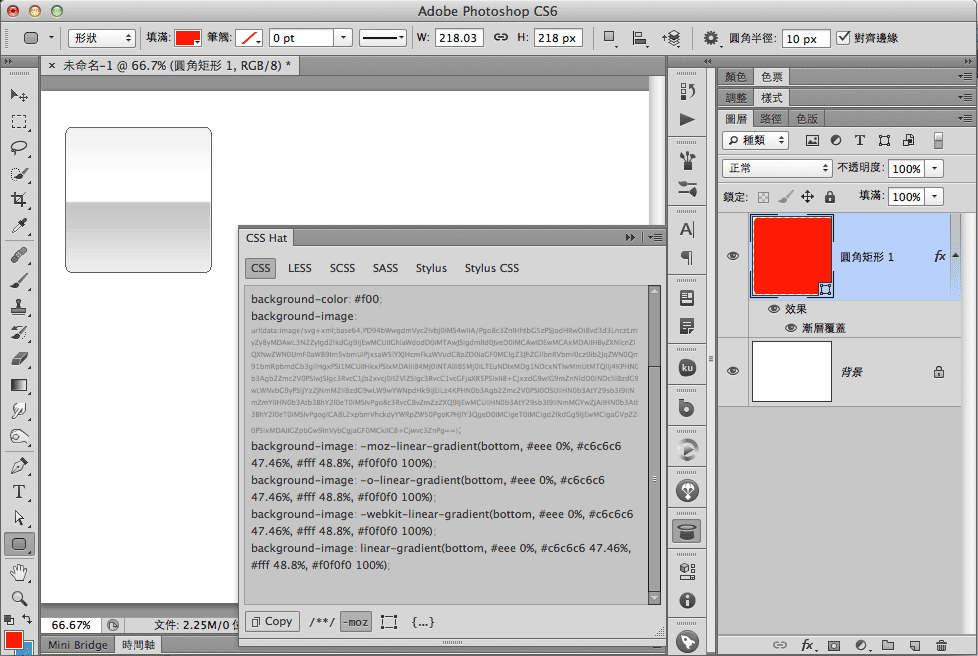
接著Amos為這個形狀圖層設定了一個漸層圖層樣式,果不其然的,CSS Hat也是馬上幫我產生出對應的原始碼,連前綴字都幫我加好了,真是太棒了!特別的是你還可以看到背景圖片採用了svg的寫法好讓IE9能支援,夠貼心的吧^^

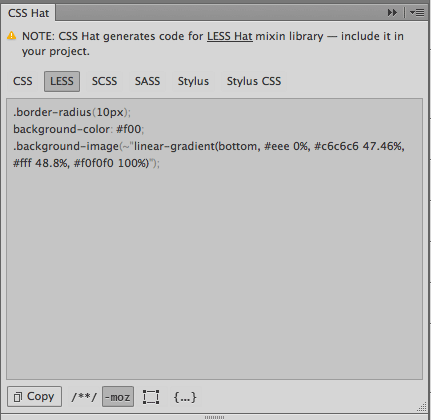
還記得一開始Amos有說CSS Hat有支援Less、SCSS、SASS…這些工具的原始碼嗎?我們從介面上馬上就能看到這些項目,現在來一一切換看看吧~先來看看Less視窗的畫面,果然是乾淨無比啊!

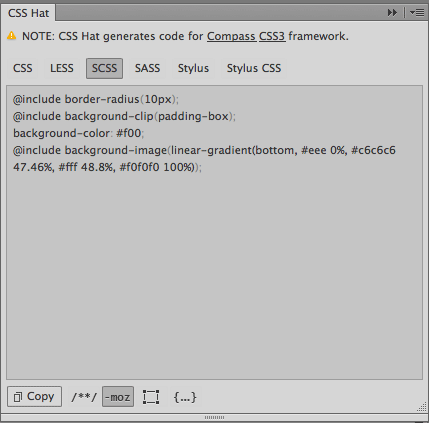
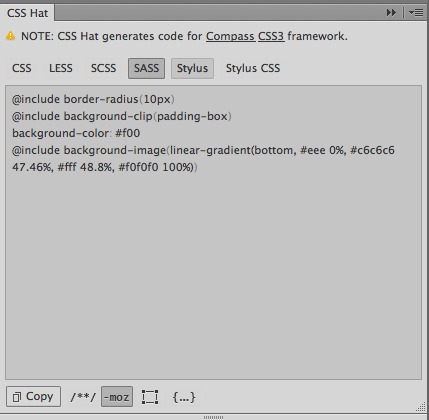
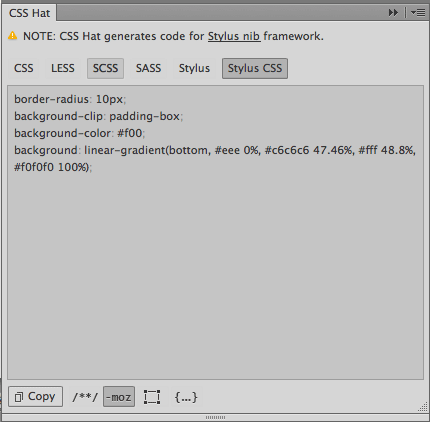
接著SCSS跟SASS視窗呢?嗯~兩者寫法差不多,所以長得一樣~不意外。


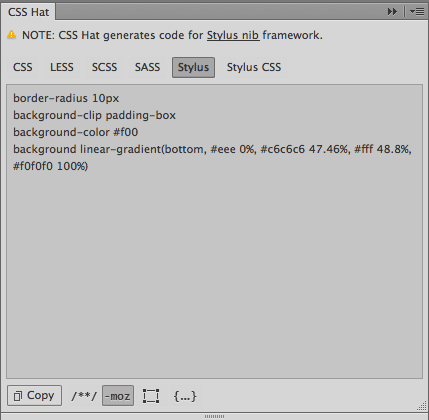
接著是Stylus以及他產出的CSS碼,這也不用說,就只是寫法的差異而已。


複製CSS碼
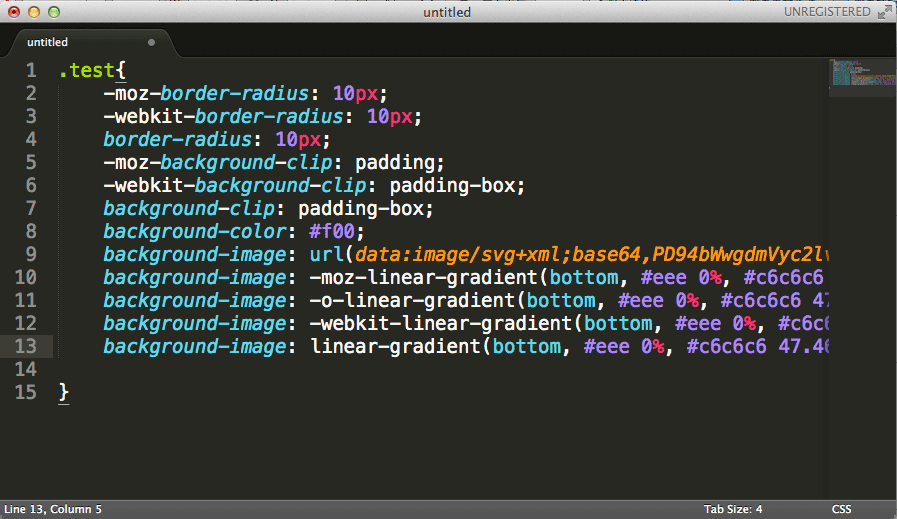
看完整個介面之後,最後當然就是要把原始碼複製出來囉,你只要點選左下角的「Copy」鈕,CSS Hat就會幫你把原始碼複製到你的記憶體中囉,接著你只要到你的原始編輯器中貼到要放置的位置即可,如下圖:

總結
CSS Hat基本上應該是目前不想花錢升上Adobe CC,卻又想使用CC的圖層轉CSS原始碼功能的人最好的解決方案了,不僅軟體輕量(才13MB左右),還能向下相容到Photoshop CS4版本,雖然CSS Hat本身是一套收費軟體,但是軟體卻很便宜,才30美金不到,換算台幣也才900左右,其實還蠻划算的,這樣可以省下目前寫一堆CSS前綴字的時間,和樂而不用呢?^^
想玩看看的朋友可以到CSS Hat官方網站去看看喔
希望Amos的分享你還喜歡,若有任何錯誤,還請不吝指正,謝謝



